さいしょに
このサイトはWordPressなのですが、テーマファイルを変更させたい時は、FTPクライアントでアップロードしていました。
しかし面倒なので、GitHubのmainブランチが更新されたら、アップロードされるようにしたいと思い、GitHub Actionsで可能と知り、仕組みを整えました。
今回はその手順をまとめます。
ファイルアップロードの要件
WordPressテーマファイルを管理するGitHubリポジトリのmainブランチが更新されたら、さくらのレンタルサーバーのWordPressテーマファイルも更新させます。
この仕組みは、Github Actionsで、FTP-Deploy-Actionを利用することで実現することができます。
FTP-Deploy-Actionとは
FTP-Deploy-Actionとは、GitHub Actionsでファイルのデプロイが可能なライブラリです。
https://github.com/marketplace/actions/ftp-deploy
同期させたいローカル側・サーバー側のディレクトリを合わせられたり、ブランチの指定も可能です。
なので、mainブランチが更新されたら、さくらのレンタルサーバーのWordPressテーマファイルも更新させる要件を満たしてくれます。
サーバー側の事前準備
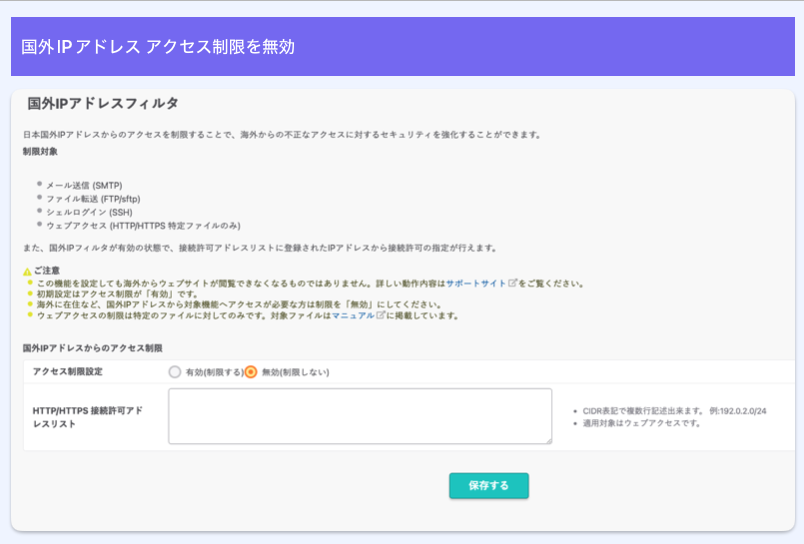
さくらのレンタルサーバーでは、国外IPアドレスフィルターという、日本国外からのFTPやSMTPなど特定のプロトコルの国外からのアクセスを制限する機能があります。
https://rs.sakura.ad.jp/ipfilter.html
この機能が有効になっていると、GitHub Actionsからファイルをアップロードできませんので、無効にします。
「さくらのレンタルサーバーのサーバー管理画面>セキュリティ>国外IPアドレスフィルタ」にアクセスし、国外IPアドレスフィルタを無効にしましょう。

GitHub側の事前準備
GitHub Actionsで利用する変数の設定を行います。この変数でFTPのホスト名やパスワードを代入していきます。
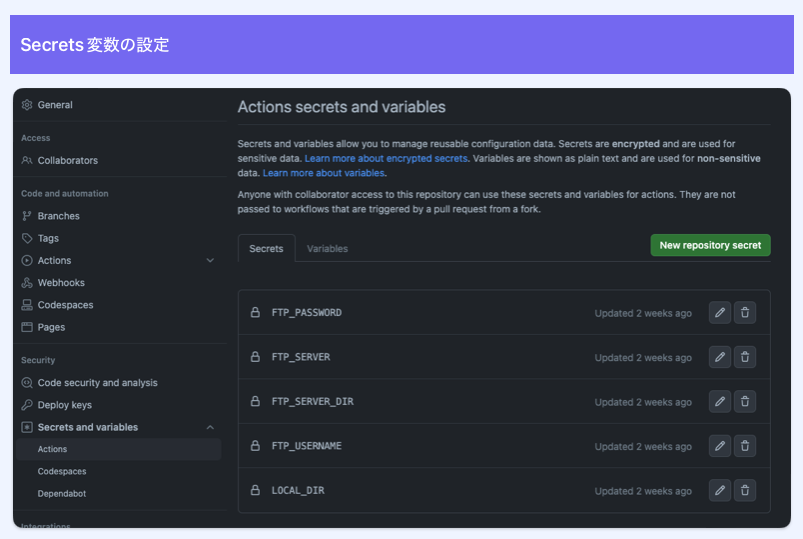
「デプロイさせたいGitHubリポジトリのページ>Settings>Secrets and variables>Actions」にアクセスします。
アクセスしたら、変数の設定を行います。
- FTP_PASSWORD : FTPユーザーのパスワード
- FTP_SERVER : FTPのホスト名
- FTP_SERVER_DIR : 同期させたいサーバーのディレクトリ
- FTP_USERNAME : FTPアクセスするユーザー名
- LOCAL_DIR : 同期させたいリポジトリのディレクトリ

設定ファイル
次にGitHub Actionsのymlファイル作成します。
name: FTPS Upload
on:
push:
branches: [main]
jobs:
deploy:
name: 🚀 Deploy website every commit
runs-on: ubuntu-latest
steps:
- name: 🚚 Get latest code
uses: actions/checkout@v3
- name: 📂 Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
local-dir: ${{ secrets.LOCAL_DIR }}
server-dir: ${{ secrets.FTP_SERVER_DIR }}
branchesには、デプロイさせたいブランチ名、SamKirkland/FTP-Deploy-Action@v4.3.4のwithの下層のserver、username等には、定義したsecrets変数を入れます。
ここで設定は完了しましたので、mainブランチにプッシュすると、同期されますので、試してみましょう。
さいごに
FTPクライアントでファイルをアップロードさせると、抜け漏れがあったりするのでとても楽に感じました。
また、WP Super Cacheプラグインも利用しているので、キャッシュクリアの仕組みも後々導入したいです。