はじめに
当サイトの表示スピードを改善してみようと思い立ち、業務でもよく利用しているWP Super Cacheプラグインを利用してキャッシュ機能を入れてみました。
WP Super Cacheは、WordPressが動的に配信するソースコードを静的ファイルへ生成し、そのファイルを表示させるキャッシュプラグインです。
WP Super Cacheに求める要件
今回の要件は、サイトに変更を加える度にキャッシュを手動で削除させるのが面倒なため、削除をある程度自動化させたいと考えています。
キャッシュ削除のタイミングは、
- 記事を投稿・更新・削除した時
- プラグイン・WordPressが更新された時
- プラグインの設定が変更された時
- テーマファイルを更新した時
です。
一部難しい部分もありそうですが、一旦出来るかどうか調べたり、試行錯誤してみます。
設定
それでは、設定を試みます。
WP Super Cacheプラグインのバージョンは、設定当時最新の1.9.4です。
WordPressはバージョン6.1.1です。
「簡単」タブの設定欄

まずは、「キャッシング利用 (推奨)」をチェックします。チェックすることにより、キャッシュ機能を有効化させることができます。
ちなみにこちらの項目は、プラグインを無効化させると自動で「キャッシング停止」が自動選択されるので、誤って無効化させた時は、有効化させることが必要です。
「 高度な設定」タブ キャッシングの設定

こちらは、「簡単」タブのキャッシングの欄と連動した設定欄でした。チェックを外して更新すると「簡単」タブのキャッシング停止が選択されます。
もちろんキャッシュは有効化させたいので、「キャッシュを有効化」にチェックがされているのを確認します。
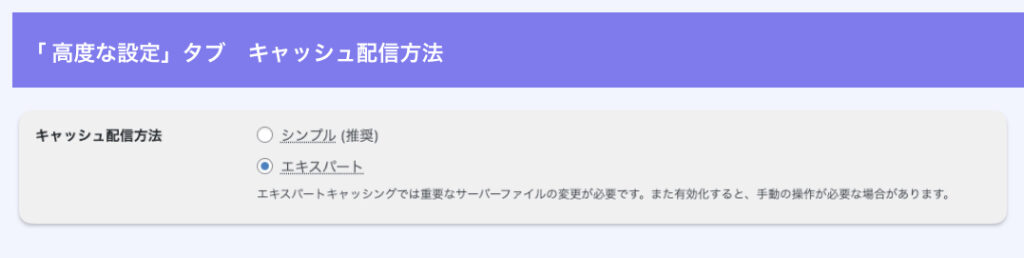
「 高度な設定」タブ キャッシュ配信方法

キャッシュ配信方法は、エキスパートを選択します。
こちらは WP Super Cache側で生成した静的ファイルへのPHPを扱ったリダイレクトから、.heaccessのMod Rewriteルールを利用したリダイレクトに変更させることができます。
※設定は、後述の「高度な設定」タブ Mod Rewriteルールの見出しにて行います。
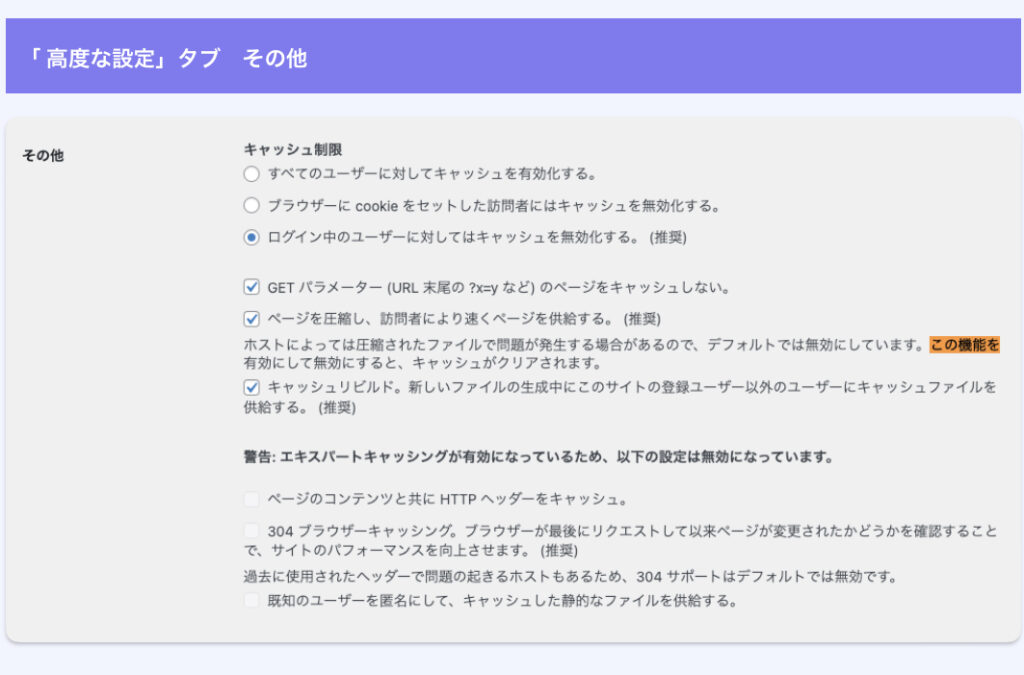
「 高度な設定」タブ その他

「ログイン中のユーザーに対してはキャッシュを無効化する。」は、サイトに対して変更を加えた時の表示チェックに便利なため有効化させます。
「GET パラメーター (URL 末尾の ?x=y など) のページをキャッシュしない。」は現在パラメータ付きURLを利用してないためチェックさせます。
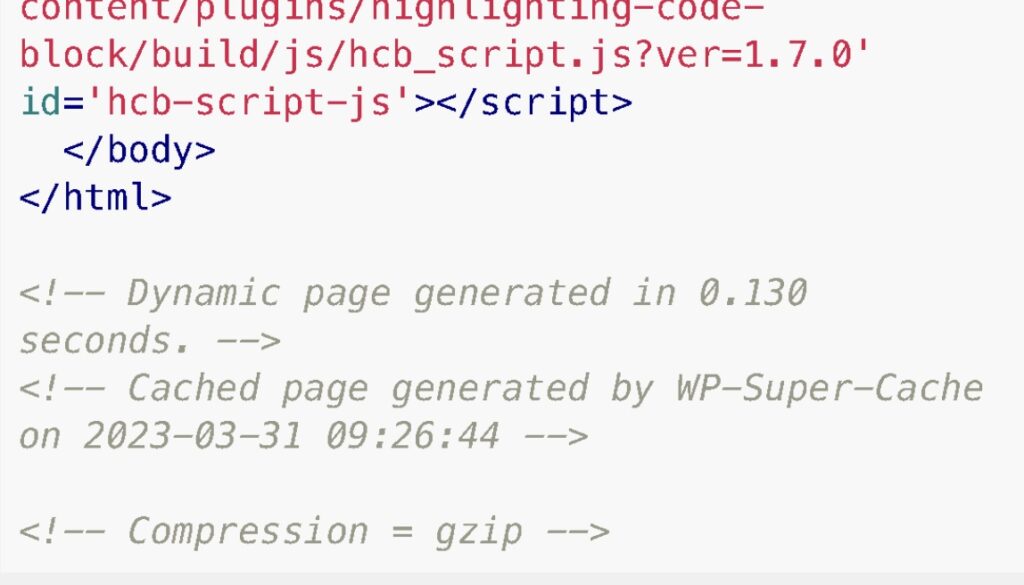
「ページを圧縮し、訪問者により速くページを供給する。」は、これはどういうことかなと思ったのですが、gzip圧縮のことのようなので、有効化させます。有効化させると下記の画像のようにソースコードの末尾に、<!-- Compression = gzip -->と表示されるようになりました。

「キャッシュリビルド。新しいファイルの生成中にこのサイトの登録ユーザー以外のユーザーにキャッシュファイルを供給する。」も、どういう意味かわからず、、、軽く調査しただけでは分からなかったですが、おそらくキャッシュ生成中にアクセスがあった場合に、キャッシュが生成されるまで、待ってもらう?ということかなと思い、推奨されている項目なので一旦有効化させます。
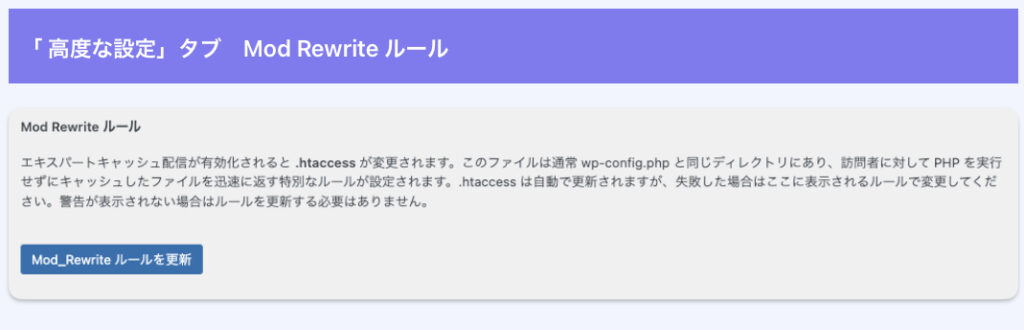
「高度な設定」タブ Mod Rewriteルール

「Mod_Rewrite ルールを更新」をクリックさせると、.htaccessファイルにMod Rewriteルールを利用したリダイレクトの記述が反映されます。
パーミッション等で記述が上書きできなかった場合は、表示されるMod Rewriteルールの記述を手動で反映させる必要があります。
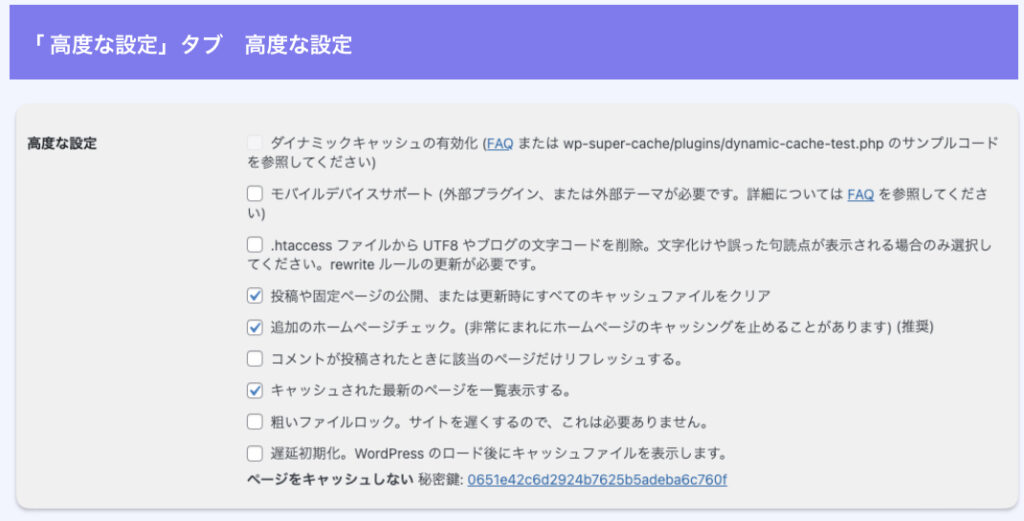
「 高度な設定」タブ 高度な設定

「投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア」にチェックします。これで記事更新時にキャッシュファイルさせることができます。
「追加のホームページチェック。(非常にまれにホームページのキャッシングを止めることがあります)」は、どういう場合かわからないですが、トップページがキャッシュされないことが稀にあるようなので、チェックします。
「 高度な設定」タブ 有効時間とガベージコレクション

ガベージコレクションとは、古いキャッシュファイルを削除する機能です。
そのキャッシュの有効時間の設定を行う「キャッシュのタイムアウト」は、今回の要件は特にないので、0秒にしました。0秒にするとガベージコレクションは無効にできるとのことです。
ここまでで、WP Super Cacheの設定は完了です。
キャッシュクリア設定
次にキャッシュクリアするコードをテーマファイルのfunctions.phpに記述していきます。
要件にあるように、WordPress本体やプラグインが「プラグイン・WordPressが更新された時」にwp_cache_clear_cache()でキャッシュファイルを削除させるようにします。
/**
* キャッシュクリア処理
* @see https://odd.blog/wp-super-cache-developers/
* @see https://gist.github.com/bewho/968595d79fcf9a54ca25076df44ebc14
*/
if (function_exists('wp_cache_clear_cache')) {
/**
* WordPress・プラグインのアップデートした後
* @see https://developer.wordpress.org/reference/hooks/upgrader_process_complete/
*/
add_action( 'upgrader_process_complete', function(){
wp_cache_clear_cache();
});
/**
* プラグインが有効化された後
* @see https://developer.wordpress.org/reference/hooks/activated_plugin/
*/
add_action( 'activated_plugin', function(){
wp_cache_clear_cache();
});
/**
* プラグインが無効化された後
* @see https://developer.wordpress.org/reference/hooks/deactivated_plugin/
*/
add_action( 'deactivated_plugin', function(){
wp_cache_clear_cache();
});
}ベンチマークテスト
色々調べてみたのですが、
- プラグインの設定が変更された時
- テーマファイルを更新した時
のキャッシュ削除の要件を満たすことは出来きず。時間がなくなってしまったので、運用でカバーするとし、一旦サイトの表示スピードを確認してみます。
Google のPage Speed Insightsで調べてみました。
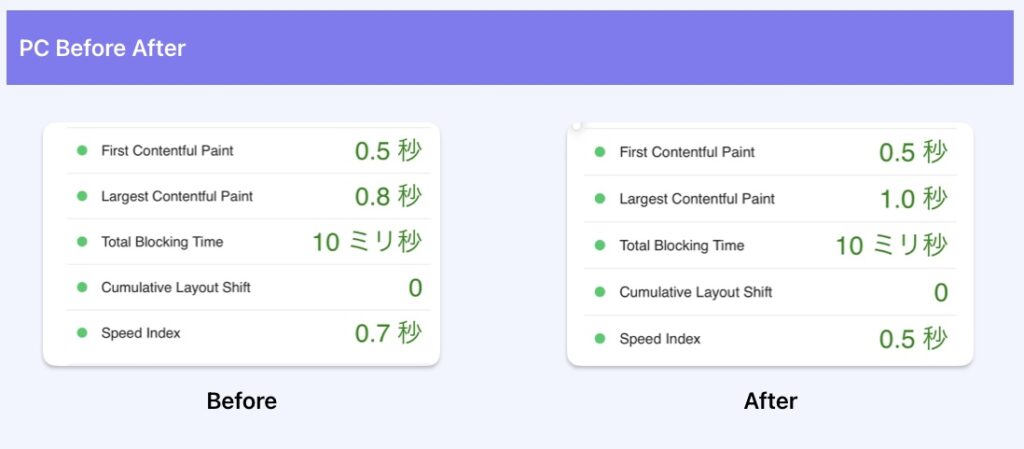
下記がPCの結果です。

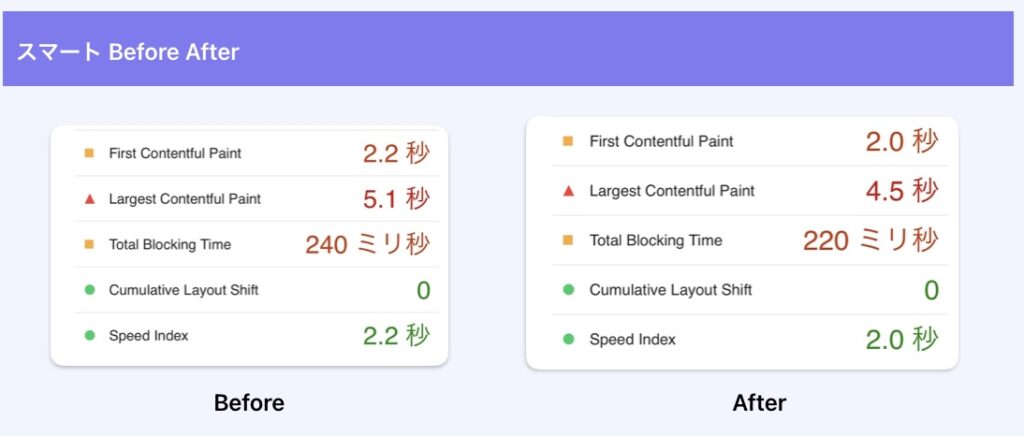
次にスマートフォンの結果です。

PCはあまりスコアアップに貢献しませんでしたが、スマートフォンはページの表示が早くなりました。そんなに重いPHPの処理を入れてはおらず劇的改善とはいきませんが、効果はあったようです。
さいごに&課題
要件を満たさなかった項目もあるので、次回また調べてみたいと思います。
CSSファイルのテーマファイルを更新した時など、キャッシュを削除したいのですが、これはどうしたら良いのか悩みますが、GitHub Actionsを利用するともしかしたら、キャッシュ削除できるのではと考えております。